CSS/Flexbox
Flexbox eli flex on asettelu menetelmä, jolla elementit voidaan asetella yksiulotteisesti kuitenkin niin, että elementit rivittyvät toiselle uusille riveille. Elemetit voidaan tasata eri tavoin. Flexbox tulee sanoista flexible box eli joustava laatikko.
Flexbox-asettelu otetaan käyttöön elmentin lapsielementeille antamalla elementille display-ominaisuuden arvoksi flex.
#boksi {
display: flex;
}
Flexboxilla on kaksi akselia. Ensimmäinen on akseli, johon elementit ladotaan. Se voi olla rivi (row') tai sarake (column) joko myötä- tai vastasuuntaan. Toisella akselilla on suunta, johon lisätään uusi rivi, kun elementit eivät mahdu nykyiselle riville. Tämä on ristikkäinen ensimmäiselle, ja se voi olla joko myötä- tai vastasuuntainen.

Flex-direction[muokkaa | muokkaa wikitekstiä]
Latomisen suunta asetetaan flex-direction-ominaisuuden arvoksi. Sen arvo voi olla
- row,
- row-reverse,
- column tai
- column-reverse.
#boksi {
/* ... */
flex-direction: row;
}
| Suunta | ||
|---|---|---|
| Normaali | Käänteinen | |
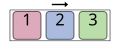
| Rivit |  flex-direction: row; |
 flex-direction: row-reverse; |
| Sarakkeet |  flex-direction: column; |
 flex-direction: column-reverse; |
Flex-wrap[muokkaa | muokkaa wikitekstiä]
Rivittymisen suunta asetetaan flex-wrap-ominaisuuden arvoksi. Sen arvo voi olla wrap tai wrap-reverse.
#boksi {
/* ... */
flex-wrap: wrap;
}
Yhdessä latomissuunnan kanssa saadaan siis kaikkiaan kahdeksan erilaista yhdistelmää. Kaavioissa 3 on elementti, joka ei mahdu riville tai sarakkeeseen.
Rivit[muokkaa | muokkaa wikitekstiä]
Rivit rivittyvät oletuksena alaspäin.
| Latominen | ||
|---|---|---|
| Rivitys | flex-direction: row; | flex-direction: row-reverse; |
| flex-wrap: wrap; | 
|

|
| flex-wrap: wrap-reverse; | 
|

|
Sarakkeet[muokkaa | muokkaa wikitekstiä]
Sarakkeet rivittyvät oletuksena tekstin lukusuuntaan. Esim. länsimaisilla kirjoitusjärjestelmillä oikealle.
| Latominen | ||
|---|---|---|
| Rivitys | flex-direction: column; | flex-direction: column-reverse; |
| flex-wrap: wrap; | 
|

|
| flex-wrap: wrap-reverse; | 
|

|
Justify-content[muokkaa | muokkaa wikitekstiä]
Riveille ladottujen elmeenttien asettelu määrätään justify-content-ominaisuudella.
-
justify-content: left;
-
justify-content: center;
-
justify-content: right;
-
justify-content: space-between;
-
justify-content: space-around;
Arvot start ja end määrittyvät tekstin suunnan mukaan. Vasemmalta oikealla luettavilla kielillä start on sama kuin left ja end sama kuin right.